本系列已出版《Agile一本通!敏捷新手入門導引》,增加了更棒更豐富的內容,真的不來看一下嗎?
來聽橘白卯咪講故事 >> https://www.books.com.tw/products/0010968755
話總說不清楚,該怎麼明瞭
成員灰貓更新了狀態。今天他接到了來自廚房阿姨的需求,而廚房阿姨只跟他說:
灰貓啊,你幫阿姨把訂菜系統改成跟外面的粉貓外送一樣,應該很簡單吧,你趕快幫阿姨用一下
粉貓外送雖然好用,但是不知道阿姨要的:跟粉貓外送「一樣」,是怎麼個「一樣」法。而訂菜系統是之前跟菜市場公會買的,就灰貓所知,廚房阿姨只要把餐點清單上傳,系統就會自動跟菜攤、肉攤下單,司機就會把打包好的菜箱跟肉箱送到廚房小幫手手上,應該沒有什麼問題啊?
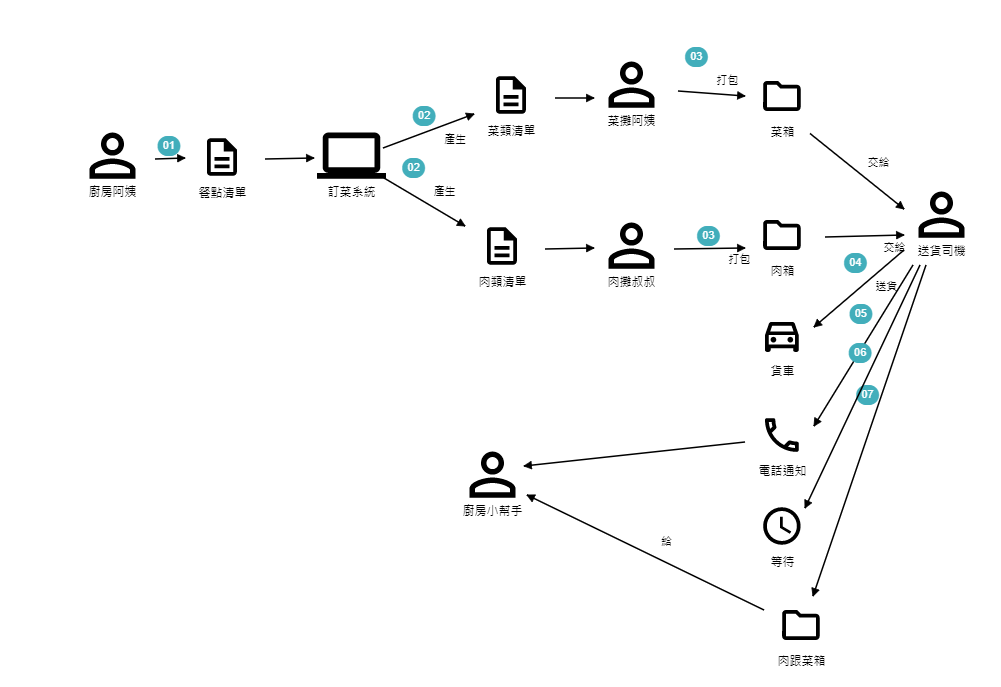
滿頭問號的灰貓只好去跟阿姨聊天半小時,阿姨說最近送貨司機都跟她抱怨,廚房小幫手要不是電話不接,就是讓他等很久。聽阿姨說話的同時,灰貓畫出這張圖:
啊對對對就是這樣,我孫子說粉貓外送快到了都會提醒他欸,可不可以讓訂菜平台也提醒小幫手,不要讓司機等?
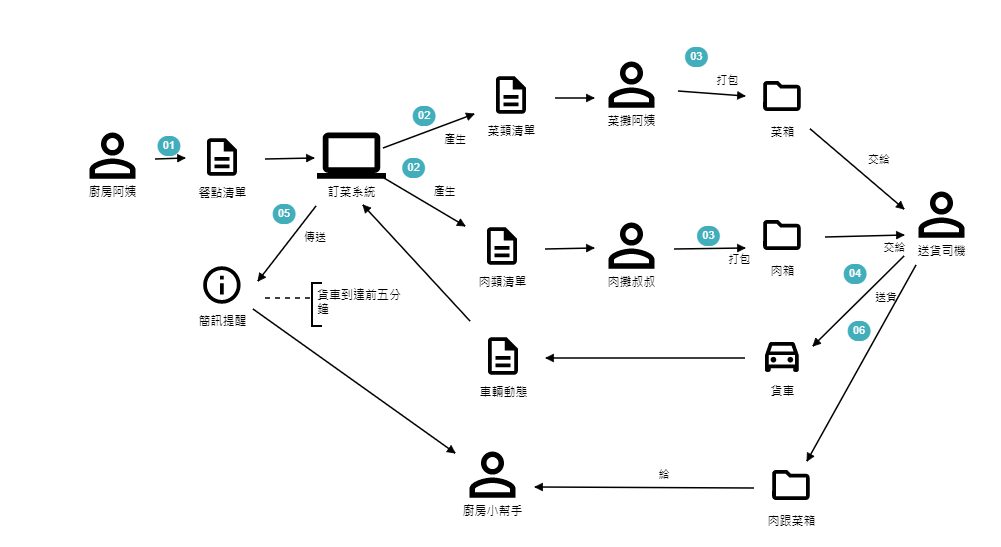
於是灰貓改出了下面這張圖,把故事再說一次給廚房阿姨聽,阿姨點頭同意,灰貓也露出微笑
domain story telling 工具的使用時機
使用最簡單易懂的圖像化語言,協助與不同背景與領域的使用者溝通,釐清目前的流程與想要達到的功能或改善
當圖畫好之後,你會需要這幾個好用的小功能(由左至右1~7):
1.播放:依照箭頭上的順序,像播放投影片一樣讓事件出現
2.匯入
3.匯出檔案
4.匯出圖
6.設定icon的定義,也可匯入自己想要的icon
7.快捷鍵提示
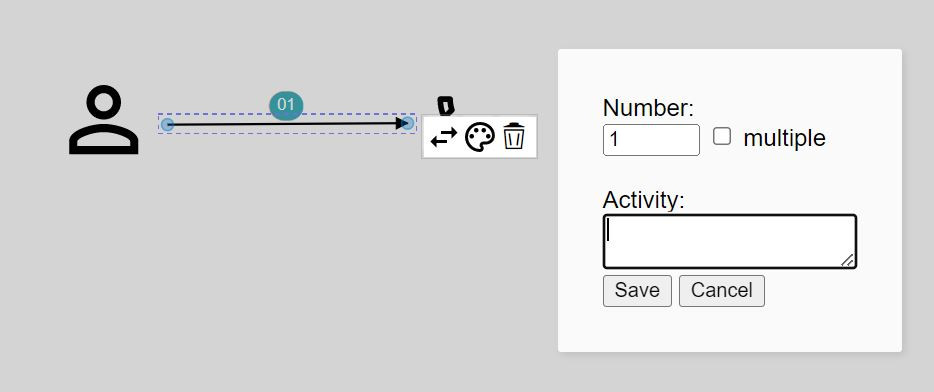
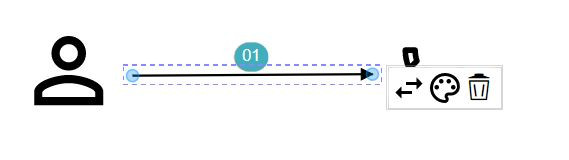
箭頭設定:
雙擊箭頭:設定播放順序number,想讓兩事件同樣順序,可勾選multiple
單擊箭頭:可變換方向、換箭頭顏色、與刪除
今天的好用工具:
